Design Thinking หรือการคิดเชิงออกแบบคือเครื่องมือในการสร้างนวัตกรรมที่สามารถถูกดัดแปลงให้เหมาะกับองค์กรทุกขนาด ทุกอุตสาหกรรม แน่นอนว่าการมีกระบวนการและเครื่องมือที่สามารถทำให้ ‘สิ่งแปลกใหม่’ อย่างนวัตกรรมนั้น สามารถ ‘คาดเดาได้’ ก็ย่อมเป็นสิ่งที่หลายองค์กรต้องการ
ในส่วนนี้หากใครมีคำถามเรื่องพื้นฐานของ Design Thinking และกระบวนการ 5 ขั้นตอน ผมแนะนำให้อ่านบทความเรื่อง พื้นฐาน Design Thinking แต่สำหรับคนที่สนใจอยากจะเปลี่ยนจากทฤษฎี Design Thinking ให้กลายเป็นการกระทำที่ทำได้จริง บทความนี้จะแนะนำเครื่องมือ Design Thinking ที่คุณควรนำไปใช้
15 เครื่องมือ Design Thinking สำหรับการคิดเชิงออกแบบใน 5 ขั้นตอน
เนื่องจากว่า Design Thinking ส่วนมากอาศัยการทำงานร่วมกัน การพูดคุยและการแลกเปลี่ยนความคิดเห็น เครื่องมือ Design Thinking ที่ผมจะแนะนำส่วนมากก็จะเป็นเครื่องมือที่อำนวยด้านการสื่อสาร
อย่างไรก็ตาม หลายคนคงทราบดีว่ากระบวนการทำ Design Thinking นั้นถูกแบ่งออกมาเป็น 5 ขั้นตอน ในแต่ละขั้นตอนผมจะอธิบายคร่าวๆนะครับว่า เครื่องมือแต่ละอย่างสามารถถูกนำมาดัดแปลงให้เหมาะสำหรับขั้นตอนอย่างไรบ้าง
และเครื่องมือในวันนี้จะยิ่งเหมาะมาก หากคุณจะทำ Design Thinking แบบออนไลน์ หรือทำในห้องประชุมแบบไร้เอกสาร (paperless) เพื่อประหยัดกระดาษและให้ง่ายต่อการรวบรวมข้อมูล
อย่างไรก็ตาม เครื่องมือบางส่วนเป็นภาษาอังกฤษนะครับ ผมแนะนำให้ลองนำไปทดสอบลองดู แต่ก็ขอโทษก่อนล่วงหน้าหากเครื่องมือบางตัวดูใช้งานยากไปหน่อยเพราะเรื่องภาษา
เครื่องมือสำหรับการทำ Emphatize
Empathy คือขั้นตอนการทำความเข้าใจปัญหาของลูกค้าหรือผู้ใช้งาน เครื่องมือในส่วนนี้จะเป็น ‘เครื่องมือการสื่อสารและเก็บข้อมูล‘ โดยเฉพาะการทำแบบสอบถามและการสัมภาษณ์
#1 Zoom เครื่องมือ video conference ที่ทำให้นักออกแบบ Design Thinker สามารถสัมภาษณ์ลูกค้าได้ง่ายขึ้น ข้อเสียก็คือลูกค้าบางคนอาจจะยังไม่เก่งเรื่องเทคโนโลยีมากนัก บางคนอาจจะใช้ไม่เป็น ในกรณีนี้เราเปลี่ยนไปใช้ Line Video Call แทนก็ได้ครับ
#2 Facebook Group เว็บไซต์ชื่อดังแต่บางทีก็เป็นเครื่องมือที่หลายคนนึกไม่ถึง หากเราสามารถหา Facebook Group ที่เกี่ยวข้องกับหัวข้อของเราได้ สิ่งที่เราต้องทำก็คือโพสต์แบบสอบถามหรือขอสัมภาษณ์คนแค่นั้นเอง ส่วนวิธีการหา Group ก็ให้ใช้ปุ่ม Search ทำง่ายมากจนหลายคนลืมนึกถึงจริงๆ
#3 Fastwork เป็นเว็บไซต์จ้างฟรีแลนซ์ของไทย เหมาะสำหรับการหาคนทำแบบสอบถาม แน่นอนว่าอาจจะใช้เงินนิดหน่อย (หลักพันบาท) แต่ก็จะประหยัดเวลาเราได้เยอะ
#4-5 Survey Monkey–Google Form เป็นสองเครื่องมือทำแบบสอบถามที่ทุกคนรู้จักกัน คนที่ไม่เคยทำอาจจะรู้สึกว่ายาก แต่ถ้าทำเป็นแล้วก็จะเก็บข้อมูลได้เยอะครับ แล้วก็ง่ายสำหรับผู้ใช้งานด้วย
#6-7 Google Doc–Google Slides คือเครื่องมือฟรีของ Google พูดง่ายๆก็คือ Microsoft Word กับ Power Point ที่ใช้งานร่วมกันออนไลน์ได้หลายคน ข้อแนะนำก็คือให้จดข้อมูลดิบ (raw data) ไว้ใน Google Doc เพื่อแบ่งปันกัน แล้วค่อยนำไปปรับลง Google Slides ให้สวยงาม
เครื่องมือสำหรับการทำ Ideate
Ideate คือขั้นตอนการระดมสมอง ที่ทุกคนต้องแบ่งปันไอเดียและความคิดเห็นเพื่อหาทางแก้ปัญหาให้กับลูกค้า จริงๆแล้วเราสามารถใช้เครื่องมือทำแบบสอบถามในการทำ Ideate ก็ได้ครับ
#8 Google Form เป็นเครื่องมือที่ใช้ง่าย เหมาะสำหรับการให้คนในทีมเสนอความคิดเห็นแบบไม่ระบุชื่อ อย่างไรก็ตาม กระบวนการเสนอความคิดเห็นที่ดีที่สุดก็คือการเสนอความคิดเห็นออกมาให้เยอะที่สุด ซึ่งหากเราให้คนพิมพ์ใส่ Google Form บางคนก็อาจจะ ‘คัดกรอง’ ไอเดียที่ประหลาดออกไปโดยไม่จำเป็น
#9 Ideaboard คือเครื่องมือออนไลน์ที่สามารถให้ทุกคนเสนอไอเดียออกมาได้ เครื่องมือนี้จะรวมรวบข้อมูลทุกอย่างออกมาได้ในรูปแบบที่เข้าใจง่าย
#10 กระดาษ Post-It สุดท้ายแล้ว การเสนอไอเดียความคิดเห็นในรูปแบบ Design Thinking นั้นอาจจะทำได้ง่ายที่สุดบนกระดาษ Post-It ซึ่งก็เป็นเครื่องมือระดมสมองที่มีการใช้งานมาหลายสิบปีแล้ว อะไรที่มันไม่ได้พังเราก็ไม่ต้องไปแก้มันก็ได้
เครื่องมือสำหรับการทำ Prototype
#11 Canva คือเว็บเครื่องที่ใช้เพื่อการออกแบบ เหมาะสำหรับการสร้างภาพร่างของผลิตภัณฑ์เราจะใช้คุยกับผู้ใช้งาน เหมาะอย่างยิ่งเวลาที่คุณกำลังออกแบบตัวอย่างซอฟแวร์หรือแอพพลิเคชั่นมือถือ ซึ่งคุณก็ต้องการแค่ ส่วนต่อประสานกับผู้ใช้ (User Interface – UI) พื้นฐานแค่นั้นเอง
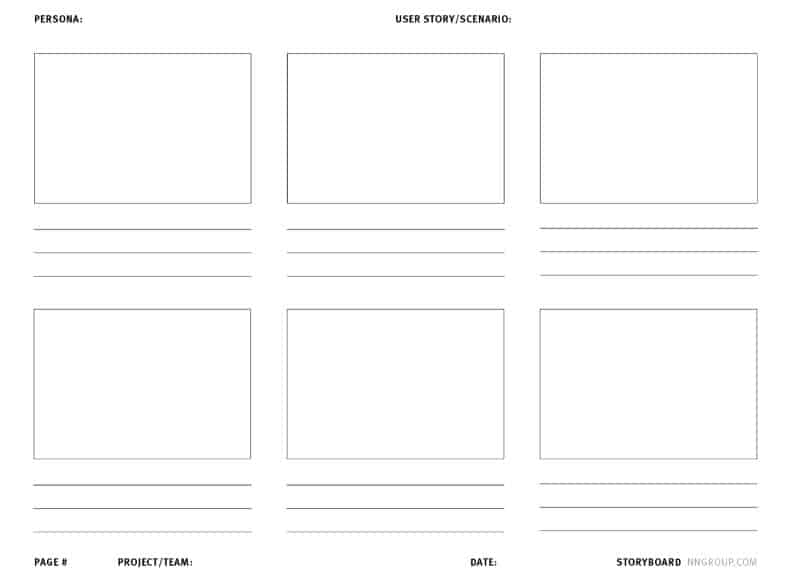
#12 การวาด Story Board เครื่องมือตัวนี้เป็นแค่กระดาษหนึ่งแผ่น ในส่วนนี้คงไม่มีเครื่องมือออนไลน์ไหนที่ง่ายกว่าการวาดและเขียนบนกระดาษ สามารถปริ๊นออกมาวาดและเขียนอธิบายขั้นตอนการใช้งานต่างๆให้ลูกค้าฟังได้นะครับ

#13 Google Site เป็นเว็บไซต์ฟรีสำหรับทำ Google ที่คุณไม่ต้องมีความรู้เรื่องโค้ดก็ทำได้ ข้อดีก็คือเราสามารถส่งไปให้ผู้ใช้งานทดสอบเพื่อฟังความคิดเห็นได้ง่าย อย่าลืมออกแบบให้ทำบนมือถือได้นะครับ (mobile friendly design)
เครื่องมือสำหรับการทำ Test
เรื่องการ Test เป็นส่วนของการนำความคิดเห็นของลูกค้าในข้อ Prototype กลับมาแก้เรื่อยๆ 2-3 รอบ หรือจนกว่าคุณจะพอใจ ซึ่งคุณก็ใช้เครื่องมือธรรมดาอย่าง Zoom หรือ Line Call เพื่อคุยออนไลน์ก็ได้ หรือจะนัดลูกค้ามาเจอเพื่อทดสอบให้ดูในร้านกาแฟก็ได้ (ในกรณีเป็นผลิตภัณฑ์ด้านไอที)
#14 ขาตั้งกล้องมือถือ ในส่วนของการเก็บข้อมูลผู้ใช้งาน คุณควรอัดวิดีโอด้วย ซึ่งหากมีขาตั้งกล้องมือถือก็จะดีมากครับ ทำให้การสังเกตุการใช้งาน การสัมภาษณ์และการเก็บอวัจนภาษา (non-verbal communication) แบบภาษากาย สีหน้า ทำได้ง่ายขึ้นเยอะมาก ไม่ใช่ของฟรี แต่ราคาไม่กี่ร้อยเอง
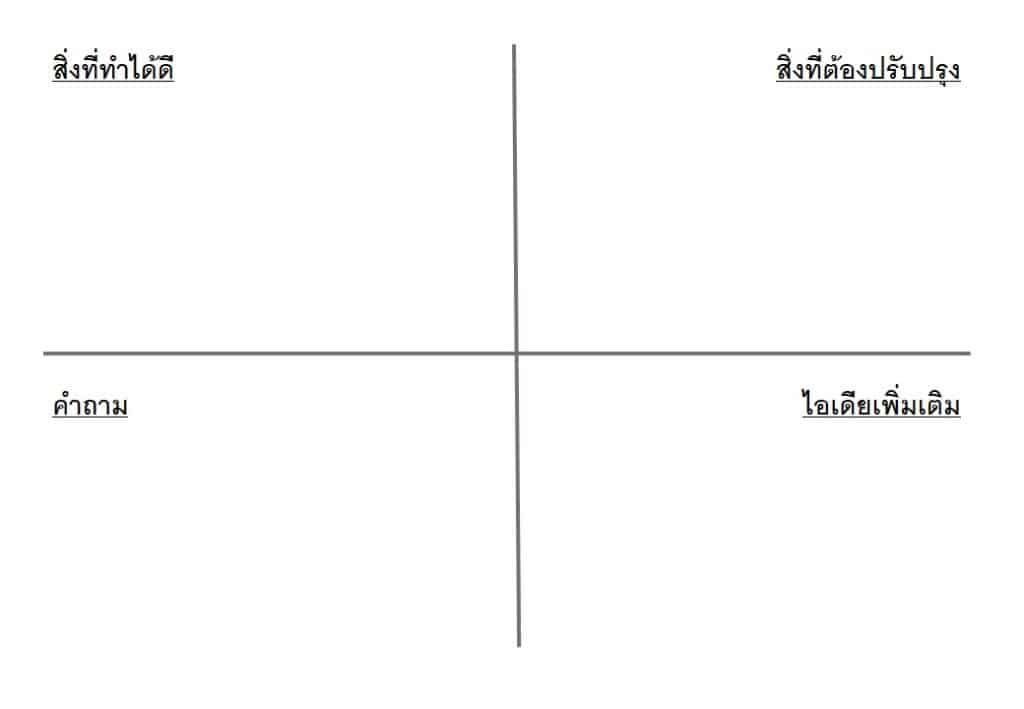
#15 โน๊ตของการทดสอบ (Testing Template) เหมือนจะเป็นแค่แผ่นกระดาษสี่ช่องง่ายๆ แต่ก็เป็นแนวทางที่ดีในการช่วยคุณเก็บข้อมูลของผู้ใช้งาน โดยเป้าหมายก็คือการหาไอเดียมาปรับปรุงกระบวนการหรือผลิตภัณฑ์เพิ่มเติม จะทำใหม่เองง่ายๆหรือจะดาวโหลดจากตรงนี้ก็ได้ครับ

เครื่องมือในส่วนนี้ส่วนมากจะเป็นการทำเครื่องมือในขั้นตอนอื่นมาใช้ซ้ำมากกว่า แต่หากคุณต้องการเครื่องมือช่วยวิเคราะห์ความสำเร็จของ Prototype เพื่อหาช่องทางในการพัฒนาต่อ โดยพื้นฐานแล้วจะใช้เครื่องมืออย่าง SWOT เพื่อหาไอเดียในการพัฒนาและเครื่องมืออย่าง Flowchart เพื่อวิเคราะห์วิธีการทำงานของผู้ใช้งานได้ครับ สามารถอ่านเพิ่มได้ที่ วิธีทำ SWOT และ วิธีเขียน Flowchart
สุดท้ายนี้เกี่ยวกับเครื่องมือ Design Thinking
ข้อดีของ Design Thinking ก็คือตราบใดที่เรามีไอเดียและความคิดสร้างสรรค์ เราก็ไม่จำเป็นต้องพึ่งพาอุปกรณ์เครื่องมือไฮเทค ราคาแพงก็ได้
อย่างไรก็ตาม หากคุณอยากทำให้กิจกรรมต่างๆของ Design Thinking ทำงงานมากขึ้น สนุกมากขึ้น คนทำมีความรู้สึกร่วมมากขึ้น การออกแบบกระบวนการต่างๆให้มีสีสันมากหน่อย ใช้เครื่องมือแปลกใหม่สนุกๆก็เป็นทางเลือกที่ดี
หรือจะพูดอีกอย่างหนึ่งก็คือ เครื่องมือ Design Thinking ที่ดีที่สุดก็คือ ‘สมอง’ ของเรานั่นเอง สุดท้ายนี้หากใครสนใจบทความนี้ ผมแนะนำให้ลองศึกษาหัวข้อใหญ่ของ Design Thinking ซึ่งก็คือ ‘การสร้างนวัตกรรม’ นั่นเอง ลองอ่านได้ที่นี่นะครับ ‘นวัตกรรมและวิธีสร้างนวัตกรรม’

